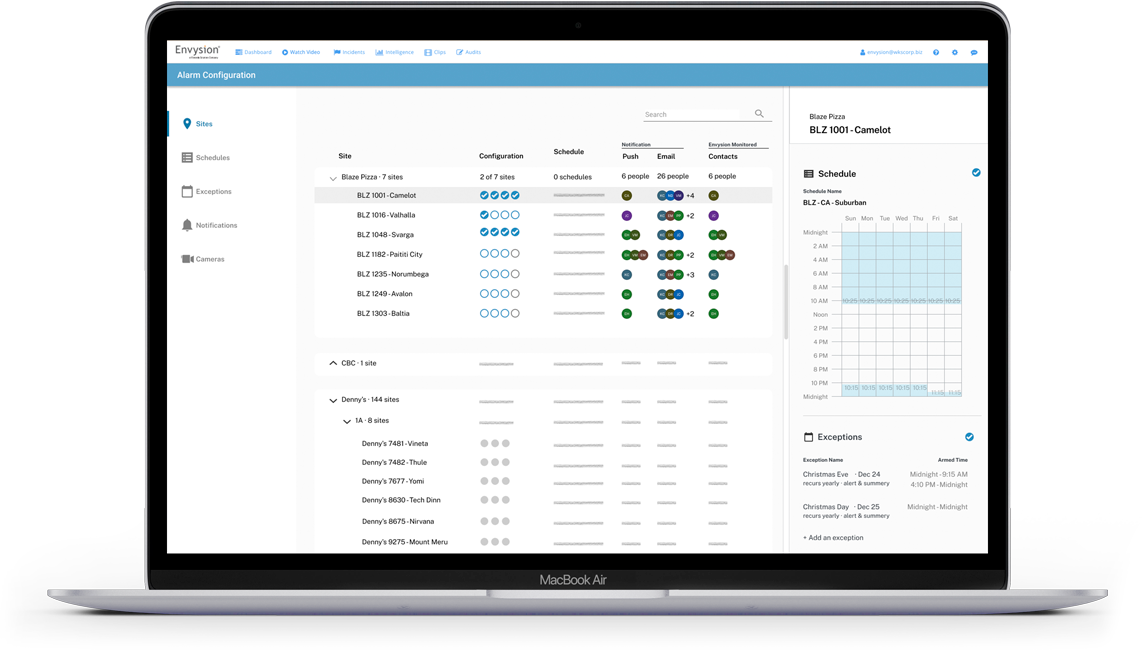
Schedule Configuration
An administrative user experience for the configuration of Smart Site Protection (SSP), which utilizes existing in store cameras for motion alarm detection after hours at quick service restaurants and convenience stores.

Overview
Envysion, a loss prevention SaS company with an emphasis on multi-site quick-service restaurant and convenience stores.
Smart Site Protection is a suite of features including Intrusion Alerts and Professionally Monitoring Services, both of which utilize AI-driven motion alarms triggered by motion detected from on-site cameras. These features are all configurable by the user for multiple sites.
I worked as the lead designer for the development of this feature working closely with the product owner, development lead, and larger development team.
Role
Lead Designer
User Story Mapping
User Flows
Solution Sketching
High Fidelity Prototype
User Testing Script + Facilitation
Development Stewardship
Timeframe
April 2022 – August 2022
Version 1, MVP release
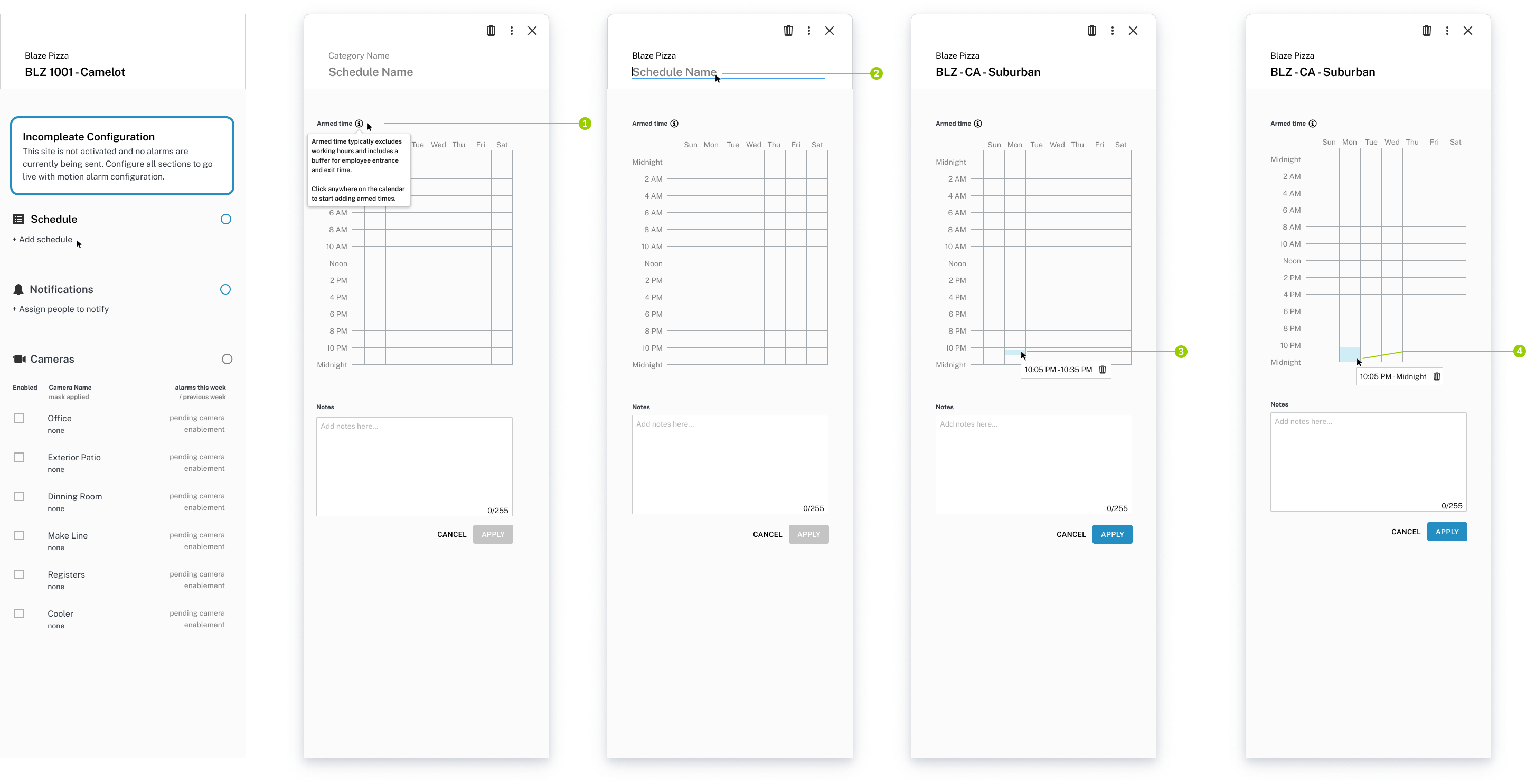
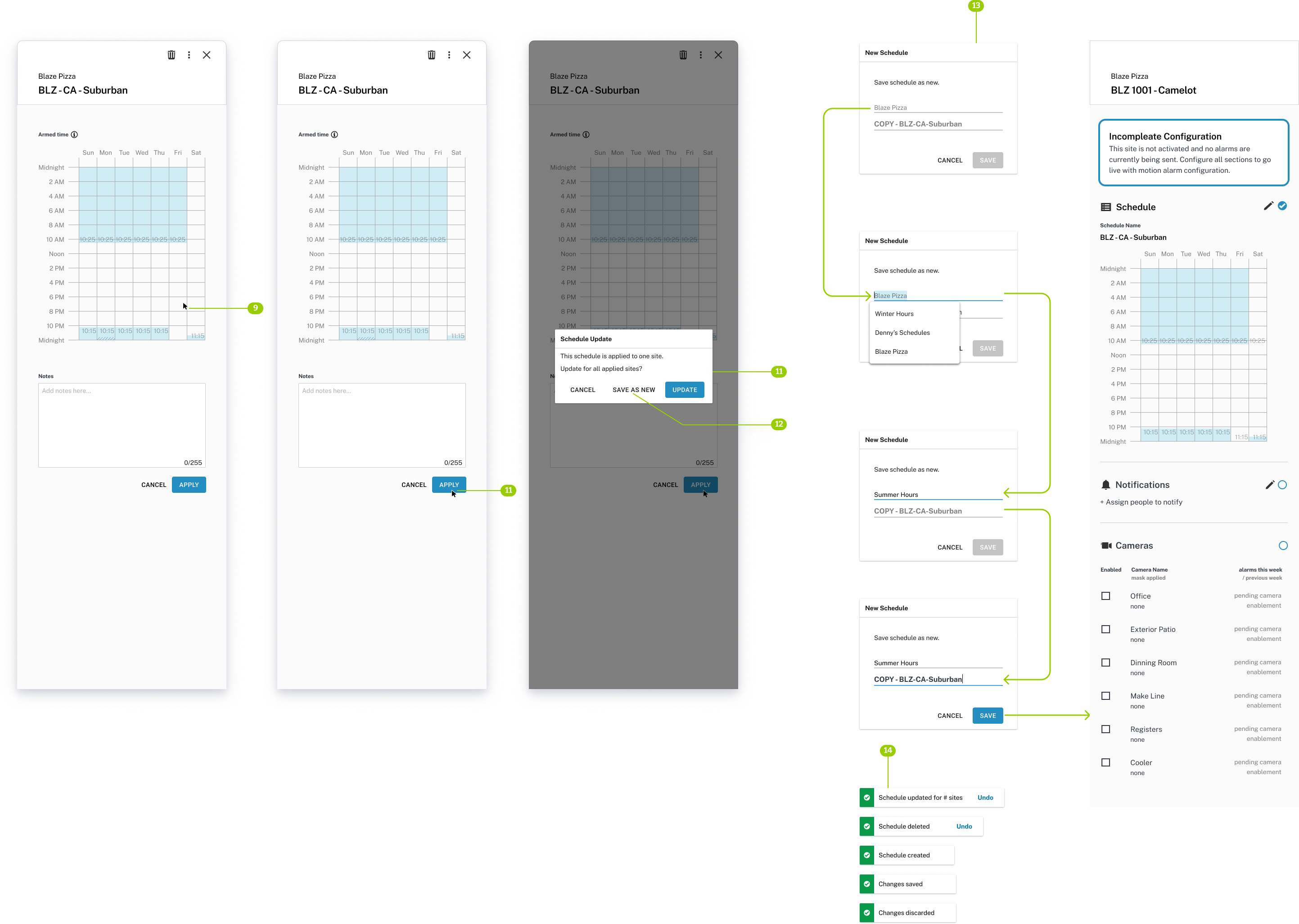
Schedule Flow
For this element I worked with the engineering team to tweak my ideal flow design towards an MVP deliverable that still satisfied the requirements.
User Behavior Specification

- Hover and tooltip for Armed Time definition and action.
- Time drop-down with time shaded on hover
- First click on schedule with half-hour increment.
- Drag down to add more time. Time box changes to reflect time by the minute. ‘Midnight’ and ‘Noon’ written out.

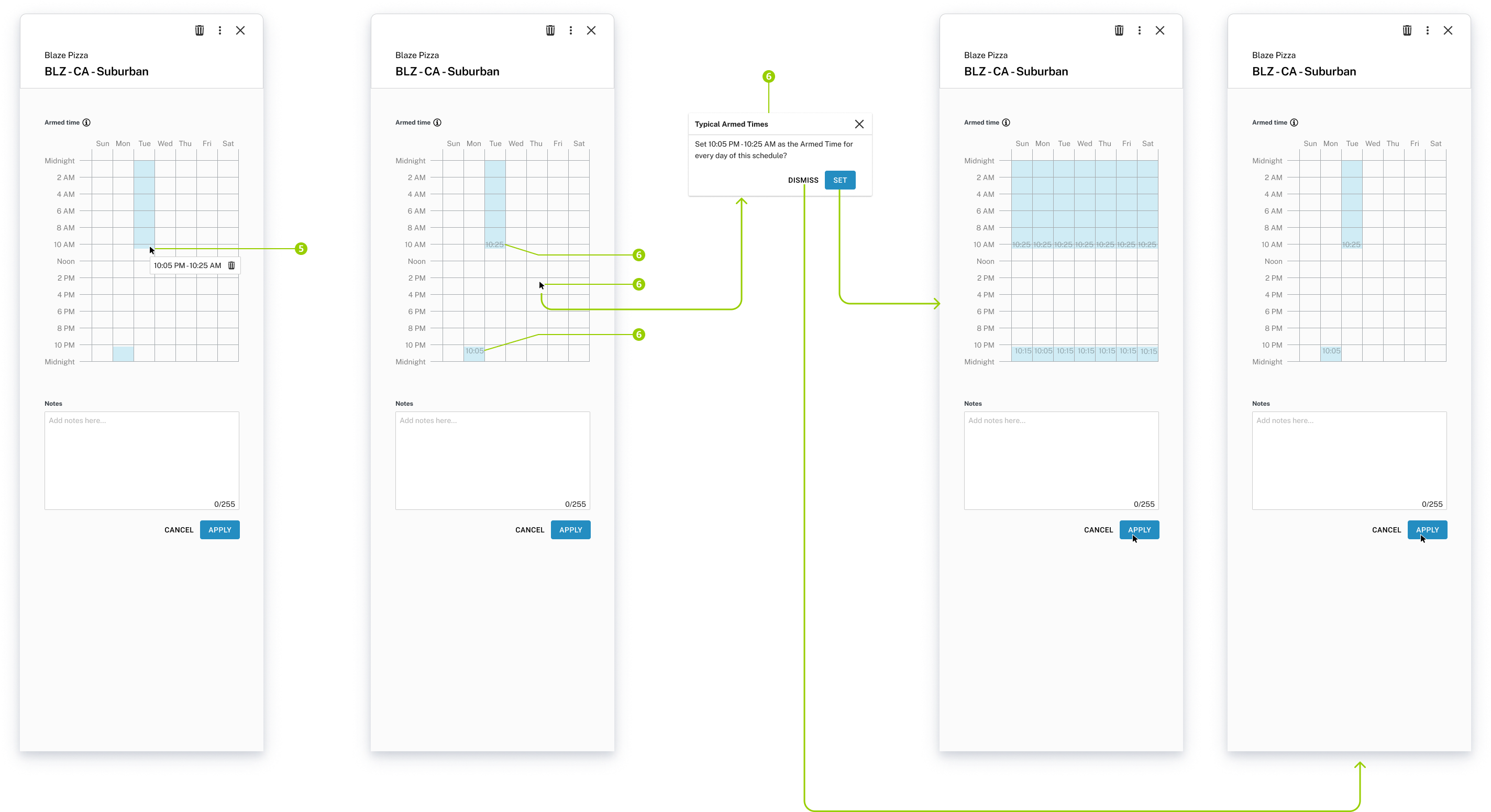
5. Drag continues into next day.
6. Clicking outside, time note is added to time highlight and modal prompting user to set the input as typical armed time pops up. ‘Set’ button populates the schedule.

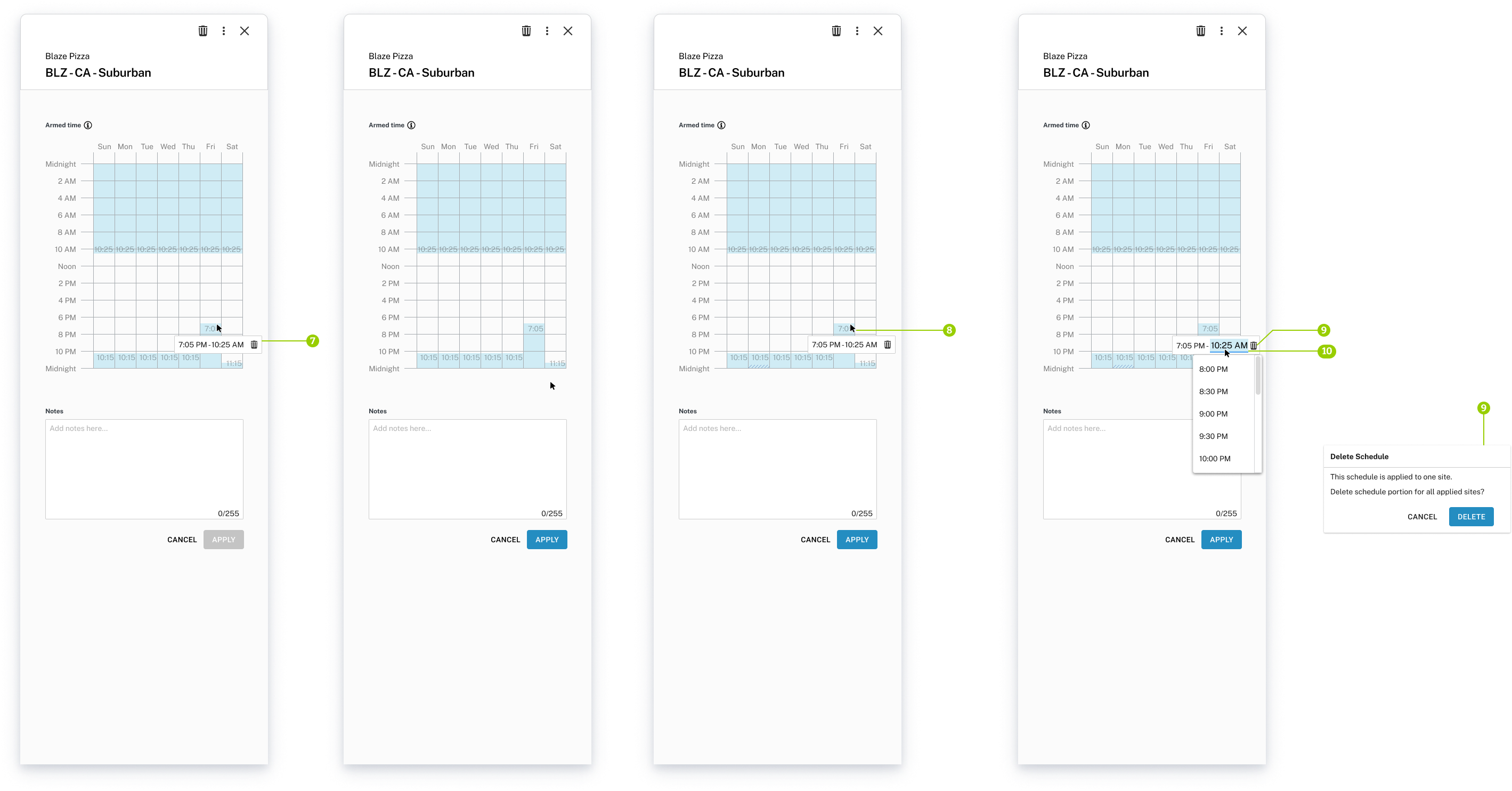
7. Selection of time opens editable box with delete option. Clicking outside closes editable box.
8. Selection of time opens editable box for editing.
9. Entire selection of time can be deleted. Error modal opens to confirm delete.
10. Time can be edited within editable box.

11. Save changes to server with ‘Apply’, opening modal for apply to all sites warning.
12. ‘Save as new’ option if schedule will be unique for this site.
13. ‘Save as new’ New Schedule flow.
14. Various toast notifications.
Minimum Viable Product
This MVP was released with a BETA bug for testing with real users in our live application. Working with the developers and PdM, portions of the original larger design were cut down or modified to create this quicker-to-build version.
Reflection + Next Steps
01
Iterative Design
I am proud of the work I did with the dev team to trim excess and get the most minimum viable product into users hands for first testing. Our next steps are to do a round of monitored user testing with both internal and external users. This testing will be ran and then documented by me and we will use the findings to inform our next iterations.
02
Minimum Viability
I learned a lot about how to cut work for MVP from this version of the feature. Working closely with the product owner exposed me to the tough decisions that need to be made to make sure the feature survives and gets past that first gate. In the future, a more critical eye on our User Story Map and continued communication will be key.
03
Flexibility
Finally, we might work on rolling out our platform with beta testing. To do this we would finalize our end-to-end prototype, building upon our gathered research and work with a development team. Our first set of classes would be exclusive to a set of testing students for additional market research. The final step would be synthesizing all of our findings and pitching our idea to potential investors.